Kde se nacházíte :
iROZHLAS.cz
/ Nastavení grafů - widget-setter
Dejte si výsledky voleb na svůj web Vyberte a nastavte si, jaké výsledky chcete zobrazit, jakou oblast nebo místo, vygenerujte si kód a ten vložte do stránky. Graf se přizpůsobí minimální šířce 320px.
1. Výsledky celostátní, krajů a obcí 1.1 Vyberte obec nebo oblast 1.2 Zkopírujte kód Kód vložte sami nebo předejte administrátorovi stránek.
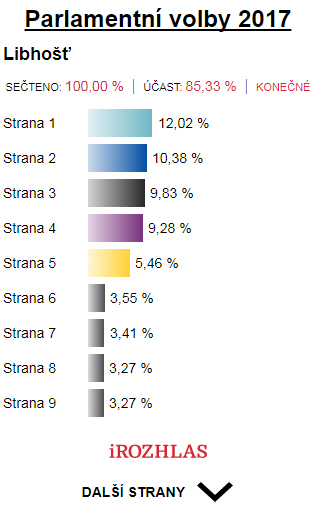
<div id="irozhlas-election-widget"></div><script src="https://d141r1a74z2vvm.cloudfront.net/elections2017ext.js"></script><script>var widgetStaticOverallMuni = irozhlas.renderComponent('WidgetStaticMunicipality', document.getElementById('irozhlas-election-widget'), {data: {regionId: '99'}});</script> 1.3 Náhled na oba stavy grafu Upozornění: náhledy jsou statické, ilustrační.
2. Dynamické grafy krajů Uživatel si může vybírat výsledky kraje přímo na vašich stránkách. Zkopírujte kód a vložte sami na web nebo předejte administrátorovi stránek.
<div id="irozhlas-election-widget-kraje"></div>
<script src="https://d141r1a74z2vvm.cloudfront.net/elections2017.js"></script>
<script>
var widgetStaticPraha = irozhlas.renderComponent('WidgetStaticOverall', document.getElementById('irozhlas-election-widget-kraje'))
</script> 3. Složení sněmovny Aktualizované složení sněmovny. Zkopírujte kód a vložte sami na web nebo předejte administrátorovi stránek.
<script src="https://d141r1a74z2vvm.cloudfront.net/elections2017.js"></script>
<div id="irozhlas-election-widget-kraje"></div>
<script>
var widgetStaticSeats = irozhlas.renderComponent('WidgetStaticSeats', document.getElementById('irozhlas-election-widget-kraje'));</script>